HTML-Formulare
HTML-Formulare
Neben dem Anchor-Tag <a> sind Formularelemente eine weitere Möglichkeit, ein HTML-Dokument interaktiv zu gestalten. Besucher_innen einer Seite können mit Formularen Eingaben machen, die dann verarbeitet werden. Aber wo, wie und von wem? Bevor auf diese Fragen näher eingegangen wird, schauen Sie sich ein exemplarisches HTML-Formular an.

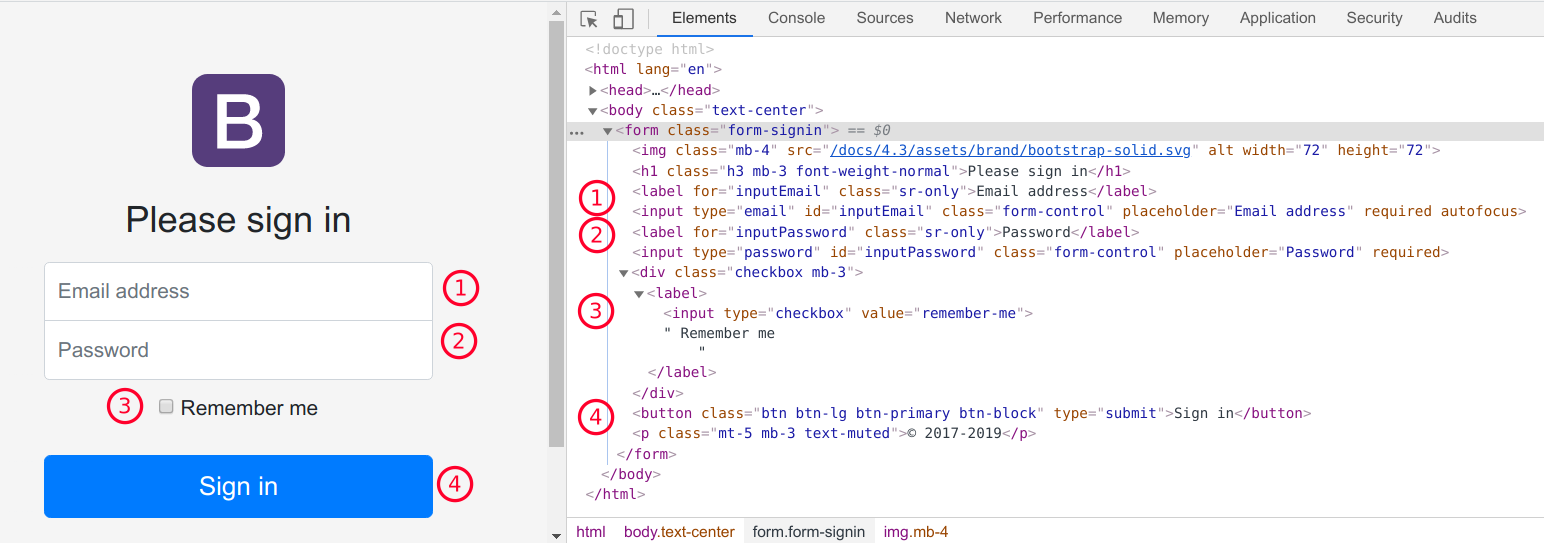
Die Abbildung stammt aus den Chrome Developer Tools, wie unschwer zu erkennen ist. Sie können auf der Seite der Quelle also auch gern selbst Ihre Untersuchungen machen. Die Nummerierungen in Abbildung und Markup korrespondieren miteinander.
Beispiele für Typen von Formularelementen
Im HTML5 gibt es unterschiedliche Typen von Formularelementen, von denen einige mit dem type-Attribut ausgezeichnet werden. Das sind in der Abbildung die input-Tags (1) email, (2) password und (3) checkbox. Das Formularelement (4) button wiederum ist vom Typ submit und dient dazu, das Formular abzuschicken.
Beschriftungen von Formularelementen
Wie an (1), (2) und (3) im Markup zu erkennen ist, stehen im Kontext mit den input-Tags auch label-Tags. Diese beschriften die Formularelemente mit einer Bezeichnung, die Menschen und Maschinen lesen können. Hier wurde allerdings darauf verzichtet, das Label für Menschen anzuzeigen.1 Der Grund mag sein, dass das placeholder-Attribut der input-Tags ebenso aussagekräftig ist und sich besser in die kompakte Darstellung integriert.
“Warum lässt man das label-Tag dann nicht einfach weg, wenn man es eh nicht anzeigt?”, könnten Sie zurecht fragen. Die Antwort ist, dass ein label-Tag ein input-Tag auch maschinenlesbar beschriftet. Das ist für den Fall unerlässlich, dass Menschen mit Lesehilfen auf das HTML zugreifen und z.B. darauf angewiesen sind, sich die Webseite vorlesen zu lassen.2 Technisch wird die Verbindung zwischen label und input-Tag über das for- und id-Attribut hergestellt. Bei (2) also über inputPassword. Hier sehen Sie damit auch gleich noch eine weitere Verwendung des id-Attributs.
- Machen Sie einen kurzen Ausflug zur W3School, um eine interaktive Übersicht über alle Formularelemente zu erhalten.
Die Verarbeitung des Formulars
Was passiert eigentlich, wenn Sie das Formular absenden? Tun Sie’s.
Es funktioniert nicht, weil die Formularfelder clientseitig validiert werden. Das bedeutet, dass die Eingaben vor dem Versand darauf geprüft werden, ob sie vorhanden sind, dem Elementtyp angemessen und ggf. plausibel sind. Im Markup des Formulars sehen Sie unter (1), dass das Attribut required gesetzt ist. Die Eingabe einer Email-Adresse ist also erforderlich.
- Geben Sie
asdfin das E-Mail-Feld ein, und schicken Sie es erneut ab.
Sie sollten eine neue Fehlermeldung erhalten, weil Ihre Eingabe nicht der Form einer E-Mail-Adresse entspricht. Die Validierung wird von dem angegebenen type="email" ausgelöst.
- Geben Sie nun die korrekte Form einer E-Mail-Adresse ein, z.B.
asdf@asdf.de. Beachten Sie, dass das Formular nicht prüfen wird, ob die Adresse auch wirklich existiert!
Sie bleiben erneut hängen, weil noch ein Passwort eingegeben werden muss.
- Geben Sie zu der E-Mail-Adresse noch irgendein Passwort ein, und senden Sie das Formular ab.
Voilà! Das sollte funktioniert haben.
Die clientseitige Validierung austricksen
Bevor nun allerdings geklärt wird, wo die Daten nach dem Wegschicken ankommen, reflektieren wir noch die Robustheit der clientseitigen Validierung mit einem kleinen Experiment.
- Laden Sie die Seite neu, um den initialen Zustand des Formular herzustellen.
- Klicken Sie mit rechts auf den Wert des Attributs
type="email", also aufemail. - Wählen Sie im Kontextmenü Edit Attribute aus.
- Ändern Sie den Wert des Attributs auf
text, und drücken Sie ENTER. - Wiederholen Sie den Vorgang auch mit dem Attribut
type="password. - Wenn Sie nun
asdfim E-Mail- und Passwortfeld eingeben, sollte es Ihnen gelingen, das Formular auch mit unsinnigen Angaben abzuschicken.
Was bedeutet das? Sie waren in der Lage, mit einer kleinen Manipulation des Markups die Validierung zu überlisten und beliebige Daten zu verschicken. Daraus lässt sich schließen, dass die clientseitige Validierung kein Sicherheitsfeature ist. Clientseitige Validierung hilft, dass Benutzer_innen schon vor dem ersten Versand des Formulars korrekte Angaben machen.
Serverseitige Validierung des Formulars
Es gibt in der EDV einen Ausspruch, der auch im Zusammenhang mit HTML-Formularen gilt:
Never trust user input.
](../img/formulare/exploits_of_a_mom.png)
Das bedeutet, dass den Eingaben von Nutzer_innen nicht zu trauen ist. Denn es sind nicht alle Menschen, die Ihre Website benutzen, wohlgesonnen und freundlich gegenüber Ihren Programmierkünsten. Manche legen es darauf an, Ihr Sicherheitskonzept auf die Probe zu stellen und Ihren Webserver unter ihre Kontrolle zu bringen. Wenn die clientseitige Validierung also nur einen Usability- oder Bequemlichkeitsaspekt hat, wie können Sie Ihren Webserver dann vor Angriffen schützen?
Die konkrete technische Antwort ist Thema im kommenden Semester, wenn Sie sich mit Python beschäftigen. An dieser Stelle sollen Sie aber schon mal einen Teil kennenlernen, der sich auf der Clientseite abspielt.
Das form-Tag
Damit die Formulardaten überhaupt verarbeitet werden können, schickt man sie in der Regel an den Webserver zurück, der die Website ausliefert. Wenn Ihr Formular also bspw. unter der Adresse https://localhost:5000/signin erreichbar ist, dann würden Sie die eingebenen Daten auch an diese URL zurückschicken.
Damit das funktioniert, muss das Formular wissen, das die Daten dorthin gehen sollen. Das geschieht mithilfe des action-Attributs des form-Tags. Das form-Tag ist wie ein Mantel um alle Formularelemente gelegt. Wie Sie in der Abbildung oben sehen können, fehlt das actions-Attribut in dem Beispiel. Das hat einen Grund, den Sie gleich verstehen werden.
- Öffnen Sie die Login-Seite von Bootstrap.
- Öffnen Sie die Developer Tools.
- Fügen Sie dem
form-Tag mit Rechtsklick im Markup ein Attribut hinzu (“Add Attribute”):action="/sign-in/. - Geben Sie Daten in das Formular ein, und schicken Sie es weg. Sie sollten eine Fehlermeldung erhalten.
Der Grund für die Fehlermeldung ist, dass es die angegebene Seite auf dem Server von Bootstrap nicht gibt. Muss es auch nicht, denn die Beispielseite dient ja einem anderen Zweck.
Gäbe es die Seite /sign-in/, könnte dort ein serverseitiges Programm die Eingaben validieren und eine entsprechende Rückmeldung an den Client schicken.
Erst das Zusammenspiel von clientseitiger und serverseitiger Validierung macht eine Webanwendung sicher!
Zusammenfassung
Abschließend lässt sich sagen, dass Formularelemente in HTML5 viele Möglichkeiten bieten, die Eingaben von Benutzer_innen aufzunehmen. Der Bau benutzerfreundlicher Formular, die Ausstattung mit Barrierefreiheit sowie die Gestaltung von Formularen nimmt viel Zeit in Anspruch. Zuletzt fließt viel Zeit in die Absicherung einer Webanwendung gegen Angriffe, die vor allem über Formulare möglich sind.
Arbeitsauftrag
Der heutige Arbeitsauftrag dient dazu, das Thema Formulare zu vertiefen.
Lernergebnisse
- Sie bauen ein einfaches HTML-Formular und machen es versandfertig.
- Sie unterscheiden unterschiedliche HTML-Elemente für Formulare und benennen ihren Einsatzzweck.
- Sie gestalten Formularelemente mit CSS.
- Sie unterscheiden Sicherheits- und Usabilityaspekte bei HTML-Formularen.
Lesen und verstehen
- Lesen Sie im SelfHTML-Wiki sowie im HTML-Seminar,
- wie HTML-Formulare aufgebaut sind
- wie der Versand funktioniert
- wie Formulare gestaltet werden können
Ein Formular bauen
- Bauen Sie in Ihre Website ein einfaches HTML-Formular ein, das an eine fiktive Adresse geschickt werden kann.
- Arbeiten Sie dafür das Tutorial des HTML-Seminars durch.
Projektarbeit
Arbeiten Sie weiter an Ihrem Projekt und erfüllen Sie die Teilaufgabe, die zu Ihrem Projektteil gehört. Bereiten Sie zur nächsten Sitzung weitere Präsentationen vor.
-
Sie können die Label mit den Developer Tools sichtbar machen, indem Sie alle Checkboxen der Klasse
sr-onlyabwählen. ↩︎ -
Hiermit ist das komplexe Thema Barrierefreiheit auf Webseiten nur angerissen. Es gibt weitaus bessere Methoden, die Zugänglichkeit zu HTML-Dokumenten zu erhöhen. Einen Einstieg bietet die Seite Barrierefreies Webdesign. ↩︎