Schriften und Bilder
Typografie im Netz
Mit gut gewählten Schriften kann eine Website gestalterisch sehr gewinnen. Typografie im Netz ist daher zu einem eigenen Bereich geworden, besonders seit das mobile Web in den Vordergrund gerückt ist. Lesen Sie diesen einführenden Beitrag zu Typografie im Netz.

Mit der CSS-Eigenschaft font-family können Schriftfamilien angesprochen werden, bspw. so:
Gut möglich, dass auf dem eigenen Rechner, auf dem die Website entwickelt wird, auch gleich die gewünschte Veränderung zu sehen ist. Ein häufiges Missverständnis kann hier allerdings auftreten:
Es kann sein, dass die CSS-Anweisung funktioniert, weil die entsprechende Schriftart auf dem eigenen Rechner installiert ist oder im Cache des Browsers liegt. Das heißt aber noch lange nicht, dass sie auch auf den Rechnern der Nutzer*innen vorliegt, die die Website später aufrufen.
Damit die gewünschte Schriftart auch bei anderen zu sehen ist, müssen diese sie herunterladen können. Das geht z.B. wie folgt:
1<link href="https://fonts.googleapis.com/css2?family=Chelsea+Market&display=swap" rel="stylesheet">
In diesem Beispiel wird die Schriftart von Google Fonts geladen, wenn die Webseite aufgerufen wird. Anschließend kann sie wie oben beschrieben im CSS angesprochen werden – egal, ob sie auf dem Rechner installiert ist oder nicht. Die zugehörige Endanwenderlizenz (weiter unten auf der Seite) regelt, inwieweit die Verwendung rechtlich erlaubt ist.
Schriften von anderem Server einbinden
Einfach, oder? Leider nicht mehr datenschutzkonform, weil bei jedem Aufruf Ihrer Website bei Google auch Daten landen, nämlich durch den Abruf der Schriftdatei. Daher ist dringend empfohlen, Google-Schriften zusammen mit Ihrer Website auszuliefern. Konkret heißt das, dass Sie die Fontdateien von Google herunterladen und in das Verzeichnis Ihres HTML-Konstrukts legen.
Schriften auswählen
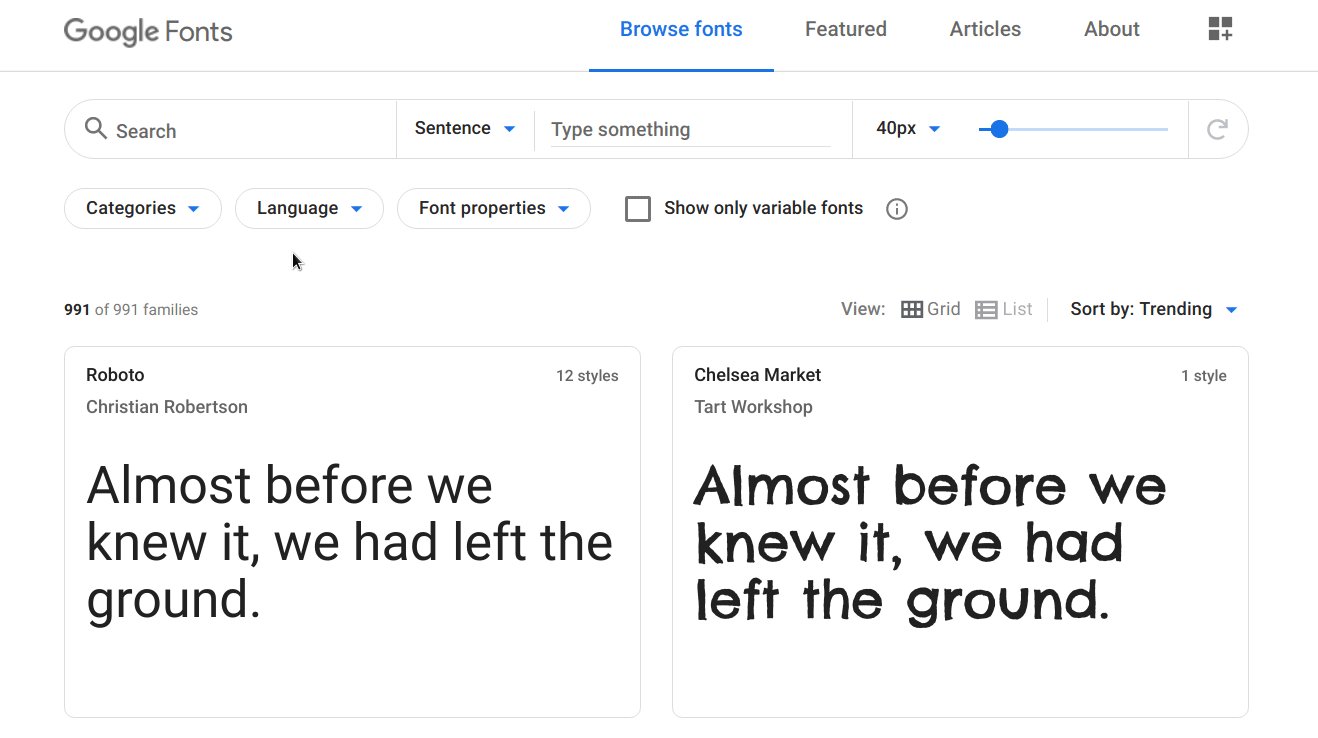
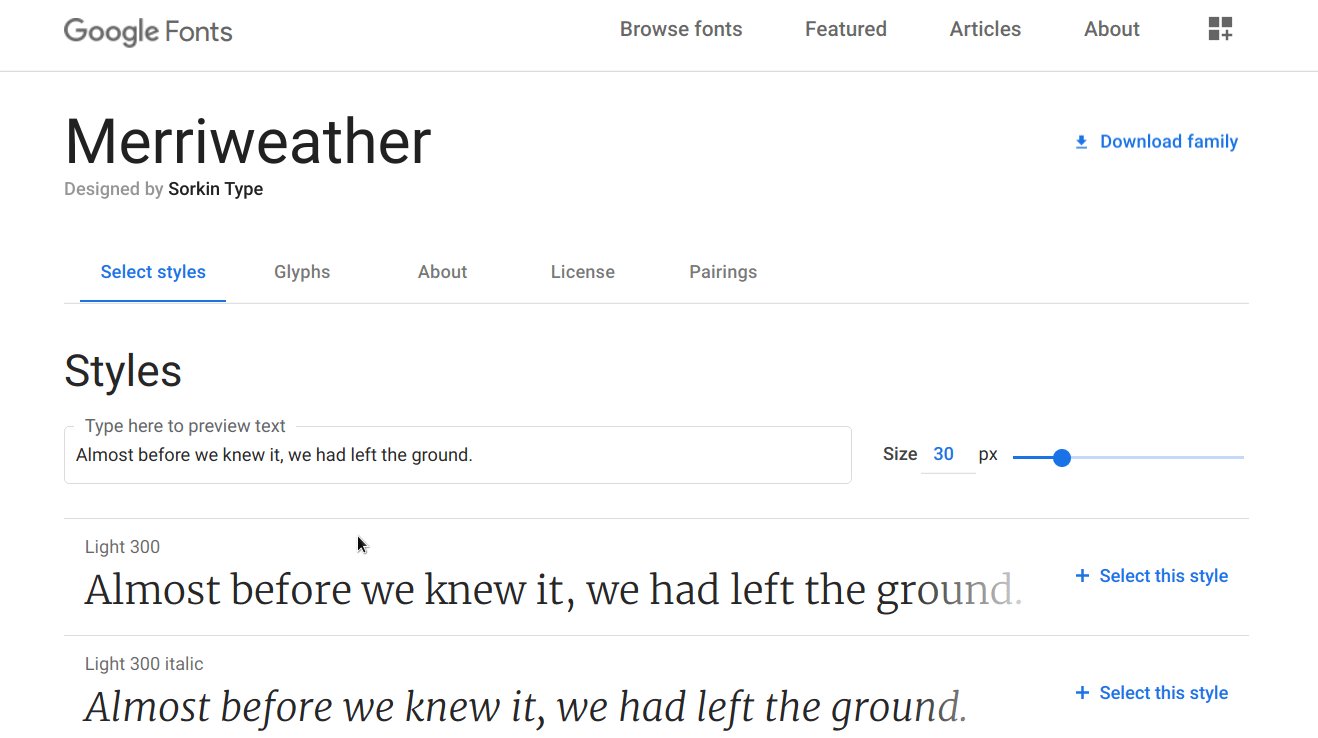
Suchen Sie auf der Seite Google Fonts eine Serifen-Schrift aus sowie eine serifenlose. Entsprechende Filter können auf der Google-Seite unter Categories eingestellt werden.

Erläuterung zur Animation
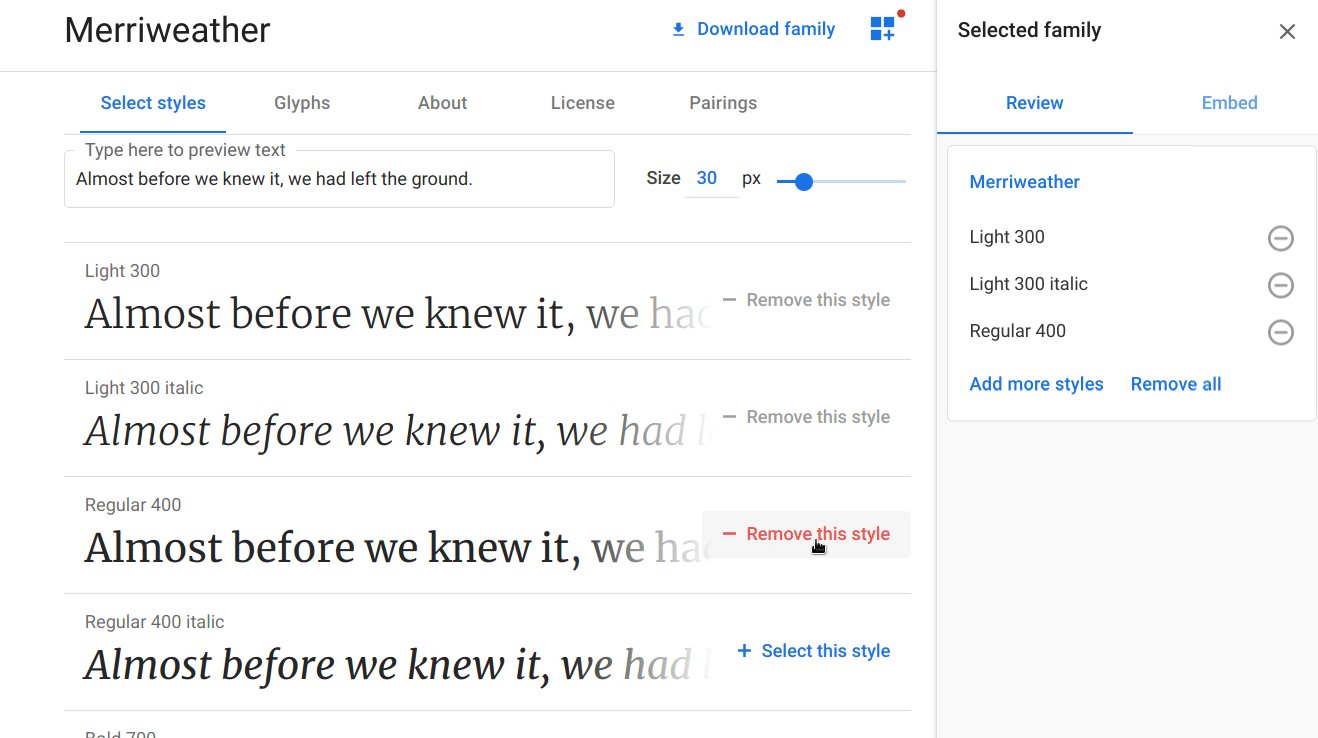
- Um eine Schrift auszuwählen, klicken Sie auf deren Kachel; es wird Ihnen die Detailansicht angezeigt. Rechts neben einem Schriftschnitt der Schriftart klicken Sie dann auf Select this style. Die Schrift wird damit quasi einem “Warenkorb” zugeordnet (Symbol ganz rechts oben). Später können Sie diese Schriftschnitte per CSS ansprechen, z.B. mit
font-weight: 500. - Über den Link Browse fonts können Sie weitere Schriften nach diesem Vorgang auswählen.
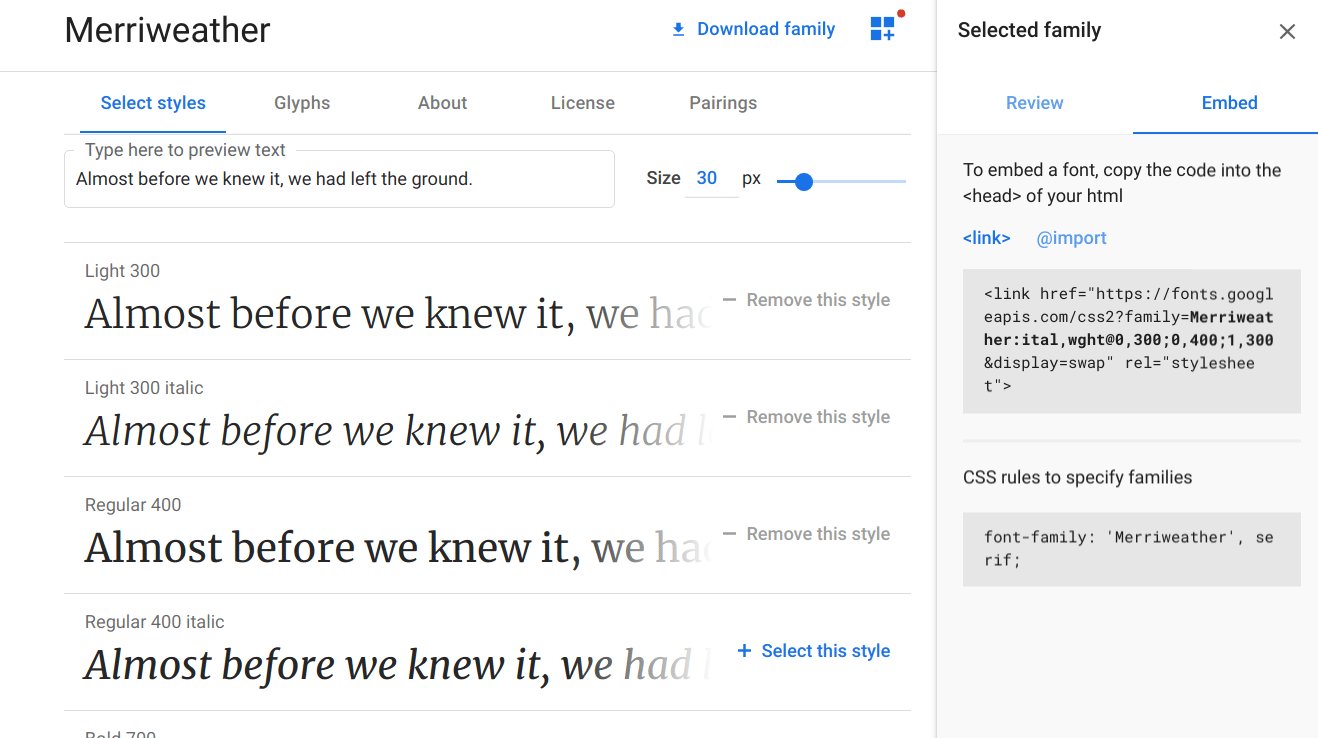
- Im Tab Embed wird ihnen das Markup angezeigt, mit dem Sie die gewählten Schriften in Ihre Website einbetten können.
- Darunter steht außerdem, wie Sie die Schriften im CSS ansprechen.
Schriften auf der eigenen Website verwenden
Nutzen Sie die ausgesuchten Schriften in Ihrer Website.
- Verwenden Sie die serifenlose Schrift als generelle Schrift auf Ihrer Website (
body). - Verwenden Sie die Serifen-Schrift für alle Überschriften (
h1,h2usw.).
Schriften von Google datenschutzkonform einbinden
Nun lädt Ihr Browser Fonts von Google-Servern. Dabei werden dort Informationen über alle Besucher*innen Ihrer Website gesammelt. Das ist gemäß der DSGVO nicht mehr zulässig, sodass es andere Wege braucht, um die Google Fonts zu verwenden.
fonts Ihrem Verzeichnis erwartet werden.
-
Erstellen Sie zunächst ein Verzeichnis
fontsim gleichen Ordner wie Ihr HTML-Konstrukt. -
Laden Sie alle Schriftdateien herunter, und fügen Sie sie in das
fonts-Verzeichnis ein. Das Ergebnis könnte wie folgt aussehen:1. 2├── fonts 3│ ├── merriweather-v21-latin-300.eot 4│ ├── merriweather-v21-latin-300italic.eot 5│ ├── merriweather-v21-latin-300italic.svg 6│ ├── merriweather-v21-latin-300italic.ttf 7│ ├── merriweather-v21-latin-300italic.woff 8│ ├── merriweather-v21-latin-300italic.woff2 9│ ├── merriweather-v21-latin-300.svg 10│ ├── merriweather-v21-latin-300.ttf 11│ ├── merriweather-v21-latin-300.woff 12│ ├── merriweather-v21-latin-300.woff2 13│ ├── merriweather-v21-latin-regular.eot 14│ ├── merriweather-v21-latin-regular.svg 15│ ├── merriweather-v21-latin-regular.ttf 16│ ├── merriweather-v21-latin-regular.woff 17│ └── merriweather-v21-latin-regular.woff2 18├── index.html 19└── style.css -
Kopieren Sie nun den HTML-Schnipsel zur Einbettung der Schriften vom Google-Server in Ihren Editor, z. B.
<link href="https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;1,100&display=swap" rel="stylesheet"> -
Öffnen Sie nun die blanke URL im Browser. Sie sollten eine CSS-Datei angezeigt bekommen, deren Inhalt Sie in Ihre CSS-Datei kopieren. Passen Sie anschließend den Pfad der
src-Eigenschaft an, sodass er auf Ihren lokalen Ordnerfontspasst. -
Lesen Sie zur CSS-Eigenschaft
@font-faceim Self-HTML-Wiki nach.
Bilder einbinden
Das Einbinden von Bildern in Webseiten funktioniert mit dem img-Element sehr einfach. Im src-Attribut wird der Speicherort des Bildes angegeben, im alt-Attribut ein alternativer Text, der angezeigt wird, wenn das Bild nicht geladen werden kann.
Oft sind Bilder auf Webseiten mit weiteren Informationen verknüpft, einer Urheber_innen- und Lizenzangabe, einer Bildunterschrift oder auch einem beschreibenden Text wie bspw. in einem Webshop oder einer Seite für freie und offene Bildungsmaterialien.

Bild und Bildunterschrift
Da Bilder in Webseiten so wichtig sind, gibt es viele verschiedene Wege, um diese zu gestalten, die Sie im Arbeitsauftrag noch näher kennenlernen werden. Eine Neuerung von HTML5 ist die Kombination von figure und figcaption, um Bild und Bildunterschrift zusammen darzustellen:
1<figure>
2 <img src="hund.jpg" width="800" height="600" alt="Bild mit Hund" />
3 <figcaption>Ein dicker Hund</figcaption>
4</figure>
Bilder mit Bildunterschrift versehen
- Prüfen Sie, ob es auf Ihrer Website Bilder gibt, die um eine Bildunterschrift erweitert werden können. Wenn nicht, binden Sie ein neues Bild ein, das Sie mit einer Bildunterschrift versehen. Folgen Sie dabei einem einfachen Tutorial.
- Schreiben Sie eine CSS-Anweisung, die der
figcaptiondie Serifen-Schrift zuordnet. - Sorgen Sie mit CSS dafür, dass die
figcaptionkursiv und zwei Punkte kleiner als die Schriftgröße desp-Elements dargestellt wird.
Beurteilen Sie: Welche Schriftart eignet sich für Ihre Bildunterschriften besser, die Schrift mit oder die ohne Serifen?
Bilder einbinden und formatieren
- Lesen Sie, welche Überlegungen zu Formaten und Größen von Bildern angestellt werden sollten.
- Lesen Sie, wie Sie Bilder mit CSS formatieren können. Klicken Sie auf die “Vorschau”-Tabs in den Beispielen, um zu sehen, wie Markup und CSS umgesetzt werden.
- Lesen Sie, wie responsive Bildgestaltung für verschiedene Endgeräte und Viewportgrößen funktionieren kann.
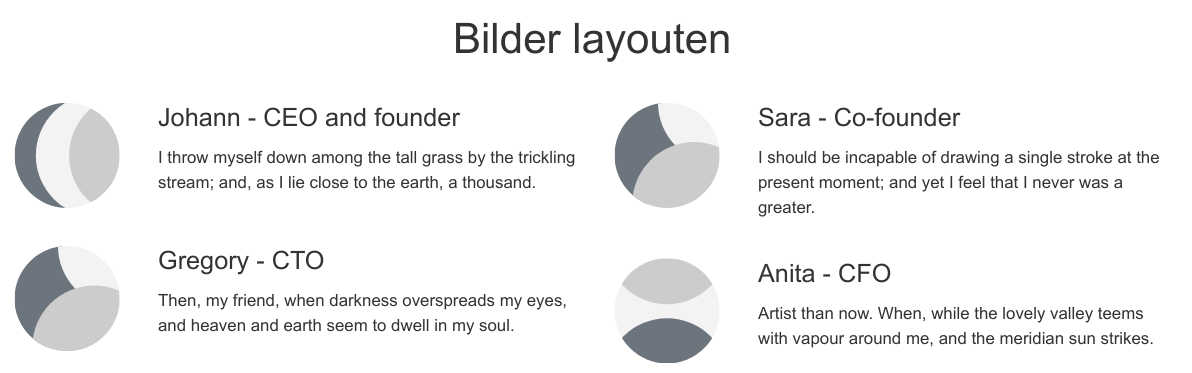
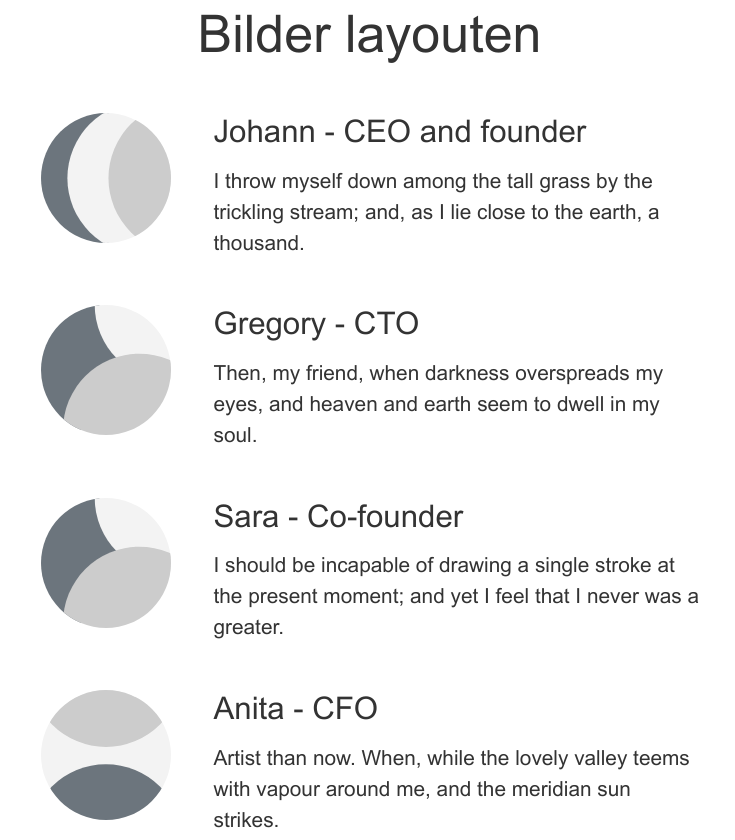
Bilder mit Flexbox layouten
Beschäftigen Sie sich zunächst noch einmal mit dem Konzept von Flexbox. Nutzen Sie dafür das anschauliche Tutorial mit Beispielen. Empfehlung: Legen Sie für die Arbeit mit dem Tutorial eine neue index.html und eine eigene style.css an. Übertragen Sie anschließend das Gelernte in Ihren Projektkontext! Lesen Sie nicht nur, sondern arbeiten Sie hands-on die Beispiele durch.
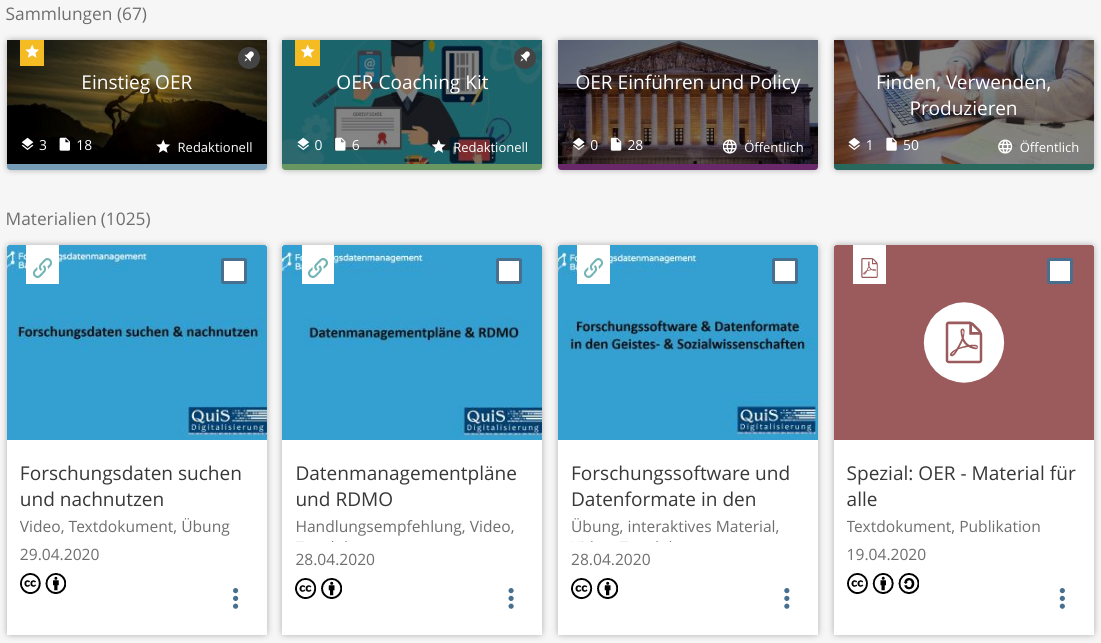
Welche Teile Ihrer Projekt-Website lassen sich als Kacheln darstellen? Macht es Sinn, eine Bilder- oder Videogalerie auf diese Weise anzuzeigen?
Spielen Sie mit dem neuen und vertieften Wissen herum. Nehmen Sie sich nicht zuviel vor. Die beiden folgenden Abbildungen mögen als Anregung dienen.