Im WWW veröffentlichen
Im WWW veröffentlichen
Das WWW heißt deshalb so, weil es weltweit Daten vernetzt, die auf verteilten Computern liegen und über einen Browser angesehen werden können. In dieser Veranstaltung geht es darum zu lernen, wie Sie eigene Inhalte ins Web stellen können, sodass die Welt sie sehen, lesen und hören kann.

Aufgabenstellung 1: Webspace einrichten
Um Bilder, Texte, Filme und ganze Websites der Welt im WWW zugänglich zu machen, müssen zunächst einige technische Bedingungen erfüllt sein.
Der Rechner, der die zu veröffentlichenden Inhalte speichert, muss mit dem WWW verbunden sein. Das bedeutet, er muss wenigstens über seine IP-Adresse aus dem WWW erreichbar sein. Um ihn zu erreichen, müssten Nutzer_innen also bspw. https://134.28.134.99/katzenbilder.html im Browser eingeben.
Da Menschen sich numerische Adressen nicht so gut merken können, arbeitet das WWW mit symbolischen Adressen für Online-Ressourcen. Außerdem sprechen noch technische Gründe dafür, mit diesen Adressen zu arbeiten. Besser wäre also, wenn die Katzenbilder unter der URL https://meine-katze.de/katzenbilder.html erreichbar wären. Das dahinterliegende Konzept der Namensauflösung von symbolischer zu numerischer Adresse können Sie noch einmal in “Das World Wide Web verstehen” rekapitulieren. Der Aufbau von URLs wird sehr anschaulich in der Wikipedia erklärt.
Der eigene Rechner als Webserver
Es ist möglich, Ihren eigenen Rechner in Ihren eigenen vier Wänden ans WWW anzubinden. Da die Up- und Downloadgeschwindigkeit privater Internetanschlüsse aber in der Regel asymetrisch ist, macht das selten Freude. Denn oft haben Sie eine hohe Downloadgeschwindigkeit mit Ihrem Internettarif erworben und können bspw. hochaufgelöste Filme problemlos streamen. Der Upload hingegen geht viel langsamer.
Was aber für Sie der Upload ist, ist für Nutzer_innen, die auf Ihren heimischen Rechner übers WWW zugreifen wollen, der Download. Und wenn da die Geschwindigkeit zu wünschen übrig lässt, ziehen die Besucher_innen schnell weiter. Hinzu kommt, dass Sie einige Sicherheitsvorkehrungen treffen sollten, wenn Sie die Welt in Ihr heimisches Netzwerk lassen. Die Einrichtung einer robusten Firewall ist das Mindeste. Außerdem macht die Einrichtung und Wartung eines eigenen Servers Arbeit und kostet Zeit, die Sie vielleicht nicht aufbringen wollen oder können. Und schließlich übernehmen Sie die Verantwortung, die Inhalte tagein, tagaus verfügbar zu halten. Das bedeutet, dass Ihr Rechner von nun an pausenlos eingeschaltet und mit dem WWW verbunden sein muss.
Webspace bei einem Provider
Der übliche Weg ist daher, Webspace einzukaufen und damit die Verantwortung für Einrichtung und Wartung der technischen Umgebung an einen professionellen Dienstleister abzugeben.
Anbieter von Webspace gibt es viele, wie eine Suche im Netz ergibt. Auch die Rechenzentren der Hochschulen stellen unter gewissen Bedingungen Webspace bereit. In Berufsschulen und allgemeinbildenden Schulen ist es jedoch oft schon schwieriger, für Lernzwecke unkompliziert an Webspace zu kommen.
Ein Provider, der diesen Zugang sehr einfach ermöglicht, ist Uberspace. Dahinter steckt eine Gruppe professioneller Administrator_innen, die "[…] Technik für dich zugänglich, verständlich und beherrschbar machen wollen". Um Webspace bei Uberspace zu bekommen, brauchen Sie nur einen Benutzer_innennamen anzugeben. Der erste Monat ist kostenlos, danach entscheiden Sie über den Preis, den Sie bezahlen wollen.
Weil Uberspace so unkompliziert in Betrieb zu nehmen ist, genau auf die Anforderungen in dieser Veranstaltung passt und sehr wenig persönliche Daten abfragt, habe ich den Anbieter für diese Sitzung als Provider ausgewählt. Dazu kommt, dass Uberspace unter den geschilderten Bedingungen Python serverseitig zur Verfügung stellt, was für unsere kommenden Sitzungen wichtig werden wird. Wie Sie bei einer Suche im Netz selber feststellen werden, bieten zahlreiche andere Anbieter ähnliche und für Ihre Bedürfnisse ggf. bessere Leistungen, für die Sie sich entscheiden können.
- Lesen Sie die Homepage von Uberspace aufmerksam durch, um sich über die Bedingungen einer Registrierung klar zu werden.
- Rufen Sie die Registrierungsseite auf, und lesen Sie auch dort die Bedingungen durch.
Wenn Sie sich unter den Bedingungen nicht bei Uberspace registrieren möchten, teilen Sie es bitte im Chat mit. Wir werden dann gemeinsam nach einer Alternative suchen, die nicht zu Ihrem Nachteil ist. - Geben Sie einen verfügbaren Benutzer_innennamen ein.
- Geben Sie optional auf der folgenden Webseite eine Mailadresse und ein Passwort an (empfohlen).
- Wählen Sie Ihren bevorzugten Preis, und nehmen Sie zur Kenntnis, dass Sie den Webspace einen Monat lang kostenlos testen können (Absatz “3. Deine Preiswahl”). Wie Sie anschließend mit Ihrem Webspace verfahren, entscheiden Sie komplett selbst. Eine Bezahlung des Dienstes im Rahmen dieser Veranstaltung ist nicht erforderlich. Mir geht es darum, Ihnen in dieser Sitzung einmal die Realität und Praxis zu zeigen, wie Inhalte im WWW veröffentlicht werden können.
- Merken Sie sich Benutzername, E-Mail und Passwort gut!
- Nach der Einrichtung des Uberspace sollen Sie noch ein Passwort vergeben, um sich anzumelden. Verwenden Sie der Einfachheit halber dasselbe, das Sie auch auf der Seite zuvor angegeben haben.
- Um die Einrichtung des Uberspace zu prüfen, melden Sie sich einmal ab und dann über “Login” wieder an. Sie brauchen dafür Ihren Benutzer_innennamen sowie Ihr Passwort.
Sofern Sie erfolgreich waren, können Sie sich jetzt in Ihrem Überspace umschauen und herausfinden, was Sie hier alles machen können. Nehmen Sie bitte auch zur Kenntnis, dass Sie Ihren Account bei Uberspace auch jederzeit wieder löschen können. Die Menschen, die Uberspace betreiben, aber auch Nutzer_innen stellen Anleitungen und Tipps auf den Hilfeseiten zur Verfügung.
SSH-Zugang zum Uberspace vorbereiten
Im nächsten Schritt werden Sie noch den SSH-Zugang zu Ihrem neuen Uberspace einrichten. Dadurch ist eine verschlüsselte Verbindung von Ihrem privaten Rechner zu dem Webserver von Uberspace möglich.
- Loggen Sie sich ggf. bei Uberspace ein.
- Gehen Sie auf die Seite Zugänge im Dashboard.
- Geben Sie in der Spalte “SSH-Zugang zum Uberspace” erneut das Passwort ein, dass Sie zuvor schon verwendet haben.
Fertig! Den SSH-Zugang werden Sie in den nächsten Schritten der Aufgabenstellung brauchen. Doch zunächst prüfen Sie, was Sie bisher erreicht haben.
Domain aufrufen
Durch die Registrierung des Webspace bei Uberspace haben Sie auch eine individuelle Domain erworben. Diese können Sie über den Tab Domains in Ihrem Dashboard herausfinden.
- Rufen Sie die Domain des Webservers im Browser auf. Geben Sie z.B.
https://hansi37.uber.spaceein, wennhansi37Ihr Benutzername ist. - Wenn alles geklappt hat, erhalten Sie die Fehlermeldung “403 - Forbidden” :-)
- Finden Sie heraus, was es mit diesem HTTP-Statuscode auf sich hat.
- Öffnen Sie die Chrome Developer Tools. Rufen Sie die Seite erneut auf, um den Statuscode auch hier einmal zu sehen (Netzwerk-Tab).
Der Fehler kommt zustande, weil das Verzeichnis auf dem Webserver, auf das Ihre Domain zeigt, noch leer ist. Das werden Sie jetzt ändern!
Posten Sie bitte Ihre Uberspace-URL im Chat.
Aufgabenstellung 2: FileZilla installieren
Im folgenden Schritt werden Sie einen Weg kennenlernen, um Dateien zwischen Ihrem Rechner und dem Webserver auszutauschen. Konkret: Sie lernen, wie Sie HTML- und CSS-Dateien im Web veröffentlichen. Dazu installieren Sie zunächst die freie Software FileZilla.
FileZilla Client ist ein freies Softwareprogramm, mit dem Dateien zwischen Rechnern ausgetauscht werden können. Typischer Anwendungsfall ist das Hochladen von Dateien einer Website, um diese auf einem Webserver zur Verfügung zu stellen.
- Laden Sie FileZilla von der offiziellen Website des Projekts herunter.
- Installieren Sie das Programm auf Ihrem Rechner.
- Starten Sie das Programm.
Aufgabenstellung 3: Webinhalte veröffentlichen
Sie werden im folgenden Abschnitt ausprobieren, was es technisch heißt, Inhalte im WWW bereitzustellen. Sollten Sie Größeres vorhaben und bspw. eine komplette Website im WWW veröffentlichen wollen, sind allerdings verschiedene rechtliche Aspekte wie Datenschutz, Persönlichkeitsrechte, Verwertungs- und Urheberrechte sowie Impressumspflichten zu beachten.
Sie sind demzufolge für die Inhalte, die Sie ins Netz stellen, selbst verantwortlich.
Wir werden uns daher im Rahmen dieser Aufgabenstellung inhaltlich einschränken und nur minimalen rechtssicheren Inhalt veröffentlichen.
HTML-Beispieldokument vorbereiten
Um den Vorgang der Veröffentlichung von Dokumenten im WWW auszuprobieren, erstellen Sie zunächst ein einfaches HTML-Dokument:
- Legen Sie auf Ihrem Rechner einen neuen Ordner an.
- Öffnen Sie diesen Ordner in VSCodium.
- Legen Sie eine neue Datei
index.htmlin diesem Ordner an. Achten Sie auf die Groß- und Kleinschreibung beim Dateinamen. - Kopieren Sie das HTML5-Grundgerüst in diese Datei.
- Fügen Sie im
<body>eine Überschrift<h1>sowie einen Absatz<p>mit beliebigem Inhalt ein.
Die folgende Anleitung führt Sie am Beispiel des Webhosters Uberspace durch die Veröffentlichung dieser Beispieldatei.
Eingabe der Zugangsdaten in FileZilla
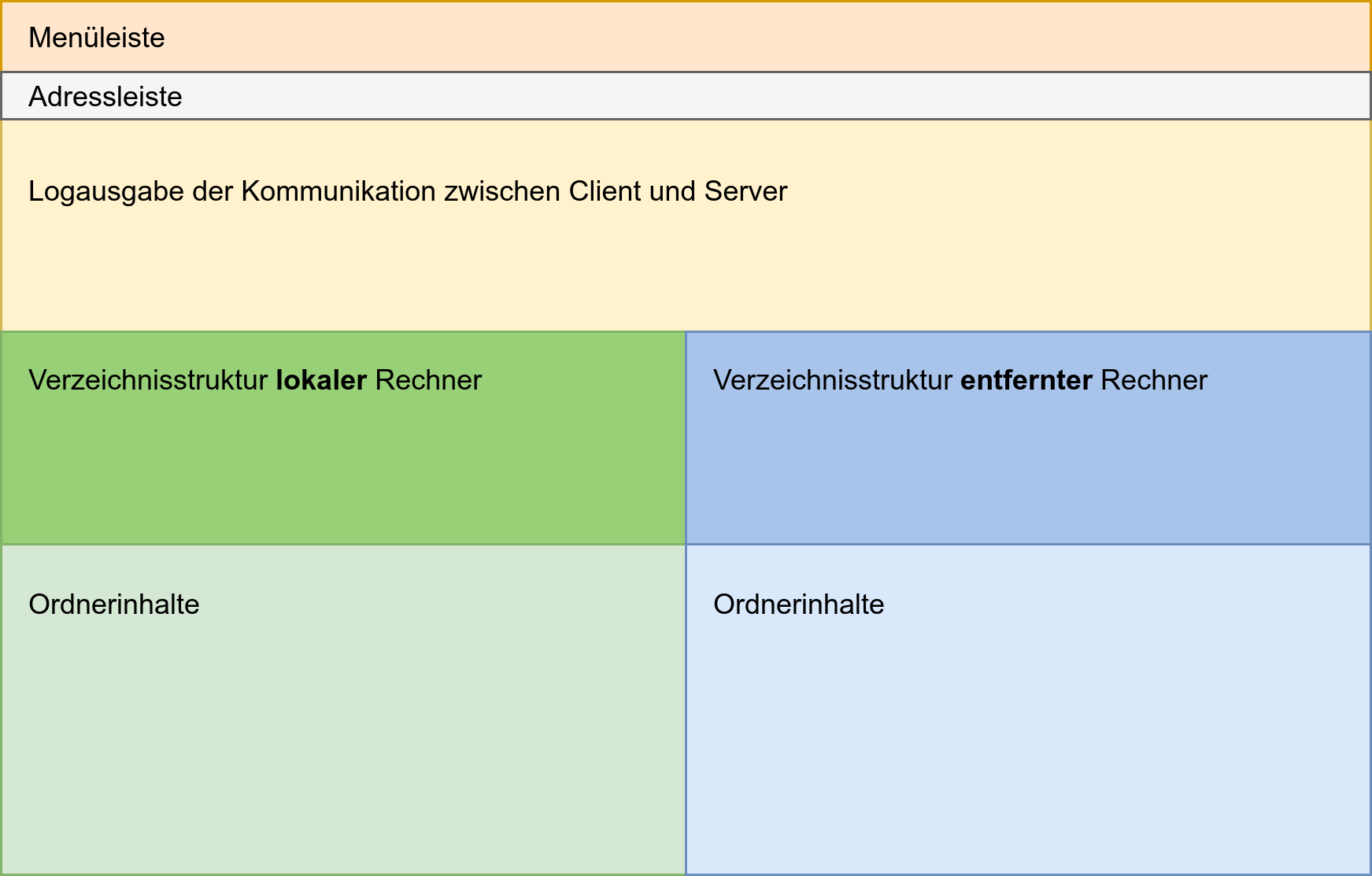
FileZilla hat mehrere Bereiche, die in der folgenden Abbildung schematisch dargestellt sind. Der grüne Bereich links zeigt die Inhalte Ihres eigenen Rechners an. Der blaue Bereich rechts die Inhalte eines entfernten Rechners.

- Öffnen Sie das Programm FileZilla.
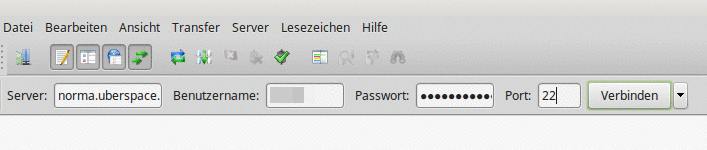
- In der Adressleiste von FileZilla geben Sie unter Server den Namen des Servers ein, auf dem Uberspace Ihren Account angelegt hat, hier
norma.uberspace.de. Sie finden den Hostnamen auf der Seite Datenblatt im Dashboard Ihres Uberspace-Accounts. - Bei Benutzername geben Sie Ihren Username aus dem Uberspace an, im Beispiel ist er verpixelt dargestellt. Auch diesen finden Sie auf dem Datenblatt.
- Geben Sie bei Passwort das Passwort ein, das Sie bei der Anmeldung auf Uberspace für den SSH-Zugang festgelegt haben.
- Unter Port geben Sie
22ein. Dies ist der Standardport für SSH und garantiert eine verschlüsselte Übertragung zwischen Ihrem Rechner und Uberspace über das SFTP-Protokoll. - Klicken Sie nun auf Verbinden, um die Verbindung herzustellen.

Dem Server-Schlüssel vertrauen
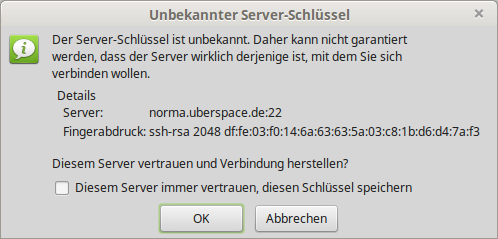
Die folgende Meldung ist hinsichtlich der verschlüsselten Verbindung wichtig, denn bisher hat Ihr Rechner noch nie mit dem Server von Uberspace Kontakt gehabt. Daher ist der Schlüssel, über den die SFTP-Verbindung abgesichert werden soll, auch nicht bekannt.
Es wird Ihnen ein Fingerabdruck, quasi eine Kurzform des langen Schlüssels präsentiert, den Sie jetzt eigentlich mit den Leuten von Uberspace im direkten Personenkontakt abgleichen müssten, um sicher zu gehen, dass der Server wirklich der Partei gehört, der Sie in der Zukunft vertrauen wollen. Aus praktischen Gründen wird auf diesen Schritt in der Regel verzichtet, was auch hier akzeptabel ist, weil es sich um eine Übungsaufgabe handelt. Für Kundenprojekte oder andere sicherheitsrelevante Unternehmungen sollten Sie hier kritisch prüfen.
Akzeptieren Sie nun also den Schlüssel mit OK.

Ankommen auf dem Server
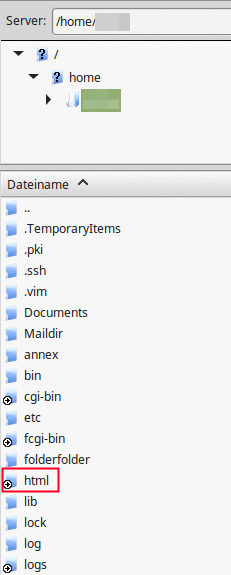
Nachdem FileZilla sich erfolgreich mit dem Server verbunden hat, gelangen Sie in Ihr Heimatverzeichnis /home/[nutzername]. Dieser Ort wird rechts oben (blauer Bereich) angezeigt. Im Teilfenster rechts unten (s. Screenshot) sehen Sie die initiale Ordnerstruktur des Heimatverzeichnisses (Unterschiede sind möglich).

- Navigieren Sie auf dem Uberspace (blauer Bereich rechts) in den Unterordner
html. - Wählen Sie im Teilfenster links den Ordner auf Ihrem Rechner mit dem HTML-Beispieldokument aus, das Sie für diese Aufgabe eben angefertigt habeb.
- Laden Sie das HTML-Dokument in den Ordner
htmlauf dem Webserver hoch. Machen Sie das über das Kontextmenü der Dateien/Ordner oder per Drag & Drop von links nach rechts.
Nachdem der Vorgang abgeschlossen ist, können Sie testweise versuchen, eine HTML-Datei im Browser aufzurufen. Die URL lautet sinngemäß wie folgt:
Schema: https://[nutzername].uber.space/[dateiname].[extension]
Beispiel: https://fanny17.uber.space/hallo-uberspace.html
Selbstverständlich können auch Ordner verwendet werden. Diese müssen dann Teil der URL sein.
Ordnerstruktur bei Uberspace
Verwirrend kann sein, dass der Pfad in rechten oberen Teilfenster ändert, wenn Sie in den Ordner html navigiert sind. Nun steht dort /var/www/virtual/[nutzername]/html. Grund ist, dass der Ordner html am Anfang nur eine symbolische Verknüpfung ist, erkennbar an dem kleinen Pfeil auf dem Icon. Den eigentlichen Ort erreichen Sie, wenn Sie diesem Symlink folgen.
Schlussbetrachtung
Wenn alles geklappt hat, sind Sie nun in der Lage, im WWW zu veröffentlichen! “Jaja”, werden Sie vielleicht sagen, “das mach ich doch in sozialen Medien den lieben langen Tag schon”. Stimmt wahrscheinlich. Mich würde interessieren, ob Sie Unterschiede sehen bei dieser Form der Veröffentlichung im Netz.
- Posten Sie im Chat die URL zu Ihrer HTML-Seite, damit Sie gegenseitig schauen können, was die anderen gemacht haben.
- Schreiben Sie im Chat, worin Sie die Vor- und Nachteile sehen, Inhalte auf diese Weise ins WWW zu stellen! Nutzen Sie den Hashtag
#publizieren.
Arbeitsauftrag
Der heutige Arbeitsauftrag dient dazu, Ihr Wissen über das WWW zu vertiefen und noch ein wenig Routine zu erlangen.
Lernergebnisse
- Sie verstehen die Rollen Ihres Rechners und des Webservers beim Provider.
- Sie können per (S)FTP Dateien auf einem Webserver veröffentlichen.
- Sie wissen, dass die Veröffentlichung von Daten im Netz vielen rechtlichen Vorschriften unterliegt.
Webspace aktualisieren
Das HTML-Beispieldokument diente dem Zweck, den Vorgang der Veröffentlichung im WWW einmal durchzuspielen. Arbeiten Sie noch ein wenig weiter an dem Dokument.
Laden Sie nicht Ihre aktuelle Projektwebsite oder Übungsseite ins Netz hoch, wenn Sie nicht alle rechtlichen Aspekte reflektiert und geklärt haben! Sie sind für die Inhalte Ihrer Veröffentlichungen selbst verantwortlich.
Solange Ihre Website privater Natur und nicht gewerbsmäßig ist, sind Sie von der Impressumspflicht befreit. So legen es der Gesetzestext und seine Auslegung nahe.
- Binden Sie in das HTML-Beispieldokument eine CSS-Datei ein. Laden Sie sie hoch und prüfen Sie, ob Sie den gewünschten Effekt hat.
- Binden Sie in das HTML-Beispieldokument ein Bild ein, das unter CC-BY steht. Laden Sie sie hoch und prüfen Sie, dass das Bild korrekt angezeigt wird.
Projektarbeit
Arbeiten Sie weiter an Ihrem Projekt und erfüllen Sie die Teilaufgabe, die zu Ihrem Projektteil gehört. Bereiten Sie zur nächsten Sitzung weitere Präsentationen vor.