Auftrag zu [03], 2017-04-24
Der folgende Arbeitsauftrag ist für die Gruppe INF1 gedacht.
Ziele
- Sie sind in der Lage, mit HTML und CSS eine einfache Website zu bauen.
- Dabei erarbeiten Sie sich die Grundkenntnisse für HTML-Listen, Bildeinbindung, Hyperlinks, Layout mit CSS
- Sie wissen, was zu tun ist, um eine Website auch für mobile Endgeräte zu optimieren.
Szenario
Sie sollen für einen mittelständischen Kunden eine einfache Website erstellen. Diese soll zunächst die notwendigen Informationen über den Betrieb und seine Mitarbeiter_innen enthalten. Später soll die Seite ggf. hinsichtlich der Unterseiten skalieren, d.h. es kann noch die eine oder andere Seite oder Funktion hinzukommen.
Der Kunde wünscht, dass die Seite auch auf mobilen Endgeräten gut aussieht, entscheidet sich aber gegen eine App.
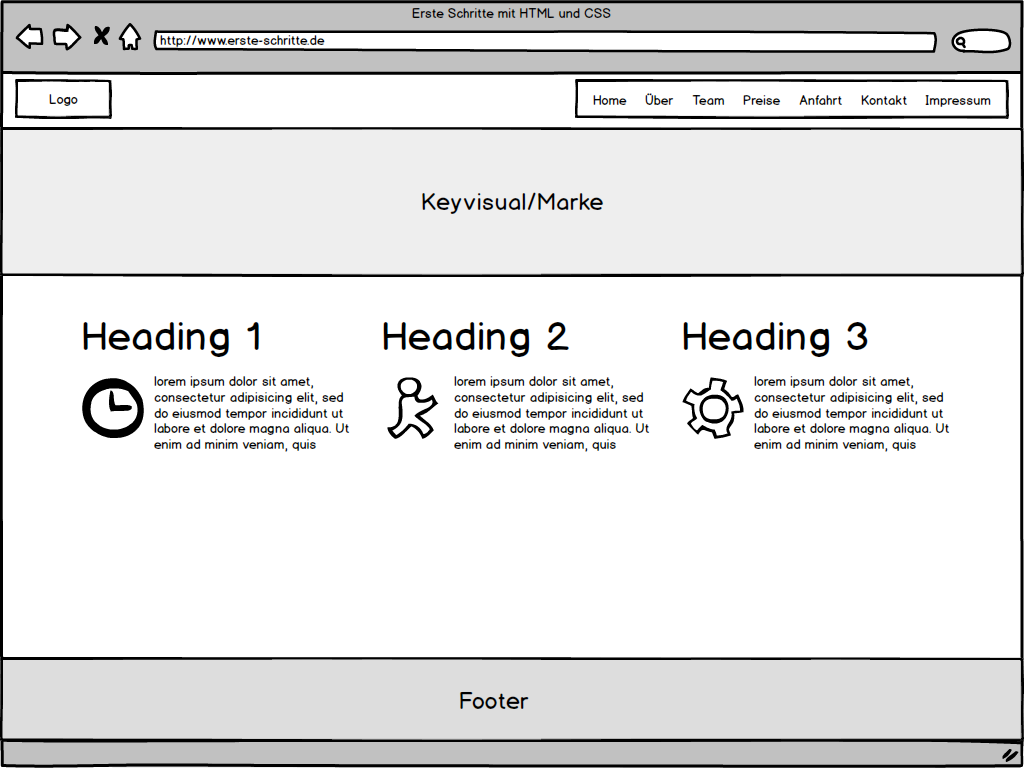
Nach einem ersten Konzeptgespräch mit dem Kunden haben Sie ein Mockup erarbeitet, in dem die grundsätzliche Informationsarchitektur der Website festgehalten ist:

Aufgabe
Setzen Sie das Mockup mit HTML und CSS als statische Datei um. Dabei sollen HTML und CSS in eigenen Dateien vorliegen.
Arbeitsschritte
Die folgenden Arbeitsschritte empfehlen sich bei komplexen Aufgaben und Problemen.1
In der Gruppe/im Tutorium
- Klären Sie Begriffe, die Sie nicht verstehen.
- Haben Sie Begriffe in der Veranstaltung nicht verstanden, oder sind Ihnen Termini im Mockup/in der Aufgabe unklar?
- Definieren Sie das Problem.
- Worin genau besteht die Aufgabe, wenn Sie das Mockup in ein HTML/CSS-Dokument umsetzen sollen?
- Analysieren Sie das Problem.
- Wie lässt sich das große Problem in viele kleinere herunterbrechen?
- Wie können Sie beschreiben, was zu tun ist?
- Ordnen Sie Ideen und vertiefen Sie diese systematisch.
- Machen Sie Vorschläge, wie vorzugehen ist.
- Wie können Sie die identifizierten Teilprobleme angehen?
- Formulieren Sie Lernziele.
- Was wollen Sie bei der Lösung der identifizierten Probleme erreichen?
- Was wollen Sie können und verstehen?
Im Eigenstudium/in Mattermost
- Suchen Sie ergänzende Informationen.
- Recherchieren Sie, mit welchen Resourcen Sie allgemeine und spezielle Probleme des Auftrags lösen können.
- Welche Bücher, Tutorials und Videos helfen?
- Teilen Sie die Informationen, die Sie finden, mit den anderen, z.B. in Mattermost.
- Arbeiten Sie eigene und gemeinschaftliche Erkenntnisse in ihre Arbeit ein.
Material
- Eine gute deutschsprachige Einführung findet sich unter https://www.html-seminar.de/.
- Ein gute Einführung in den Prozess der Webseitenerstellung findet sich bei Jacobsen (2017) in der 8. Aufl., ältere Auflagen sind aber auch gut und hilfreich.
- Eine umfassende technische Einführung in HTML und CSS hat Wolf (2016) verfasst.2
- Für die Erstellung des Mockups wurde das Tool Balsamiq verwendet. Es ist in einer Webversion kostenlos verwendbar. Die XML-Datei zu dem Mockup kann dort importiert und weiterbearbeitet werden. Sie liegt in GitLab.
Abgabetermin
- Geben Sie eine erste Version am Dienstag, d. 18.04.2017, ab. Sie erhalten dann Feedback zu Ihrer Arbeit.
- Geben Sie eine zweite Version am Sonntag, d. 23.04.2017, ab.
1. Da sich dieses Skript primär an werdende Lehrer_innen richtet, will ich die Quellen der didaktischen Methoden nennen: Die Liste der Arbeitsschritte stammt aus dem bemerkenswerten Methodenpool der Uni Köln und findet sich unter PBL - Problem Based Learning. ↩
2. Die zitierte Literatur finden Sie in der Zotero-Gruppe. ↩
